Optimale Bildgrößen für den Einsatz auf Webseiten: So machst du deine Website bildschön!
Hey du! Wenn du deine Website pflegst und dich fragst, wie du deine Bilder optimal einsetzen kannst, bist du hier genau richtig. Authentische Bilder sind ein unglaublich wichtiges Gestaltungselement für Websites, denn sie wecken Emotionen, erzeugen Vertrauen und machen deine Seite einzigartig. In diesem Blogartikel werde ich dir Schritt für Schritt erklären, wie du die optimalen Bildgrößen für deine Webseite auswählst und aufbereitest. Keine Sorge, auch wenn du keine Ahnung vom Thema hast, wirst du am Ende in der Lage sein, deine eigenen Bilder wie ein Profi zu handhaben. Los geht’s!
Bilder Basics – die Grundlagen: Bildformat, Bildgröße, Dateigröße
Bevor wir uns in die Details stürzen, lass uns kurz die Grundlagen klären. Es gibt verschiedene Bildformate wie JPEG, PNG und GIF, von denen jedes seine eigenen Stärken und Einsatzgebiete hat. JPEG ist ideal für Fotos und komprimiert die Dateigröße, während PNG besser für Grafiken mit transparentem Hintergrund geeignet ist. GIF wird oft für Animationen verwendet.
Die Bildgröße bezieht sich auf die Abmessungen des Bildes, also Breite und Höhe in Pixeln. Die Dateigröße hingegen gibt an, wie viel Speicherplatz das Bild auf deiner Website einnimmt, gemessen in Kilobyte (KB) oder Megabyte (MB). Eine kleine Dateigröße ist wichtig, um die Ladezeit deiner Seite zu optimieren.
Welche Formate gibt es und welches Format sollten meine Bilder haben?
Für die meisten Websites empfehle ich die Verwendung von JPEG oder PNG. JPEG eignet sich gut für Fotos und bietet eine gute Balance zwischen Bildqualität und Dateigröße. PNG ist ideal für Grafiken und Logos, insbesondere wenn ein transparenter Hintergrund erforderlich ist. Vermeide GIF, es sei denn, du möchtest eine Animation verwenden.

Wie groß sollten die Bilder sein?
Die Größe deiner Bilder hängt von der Breite deines Website-Layouts ab. Eine gängige Breite für Websites beträgt beispielsweise 1200 Pixel. Es ist wichtig, dass du deine Bilder auf die richtige Größe zuschneidest, um unschöne Verzerrungen oder Verpixelungen zu vermeiden. Wenn du unsicher bist, wähle eine größere Größe und verkleinere das Bild später mit Hilfe von Tools.


Welche Dateigröße in KB ist optimal?
Die ideale Dateigröße hängt von verschiedenen Faktoren ab, wie zum Beispiel der gewünschten Ladezeit deiner Website und der Bildqualität, die du erreichen möchtest. In der Regel solltest du versuchen, die Dateigröße so klein wie möglich zu halten, ohne die Bildqualität zu sehr zu beeinträchtigen. Ein guter Richtwert für Fotos ist eine Dateigröße von etwa 100 KB bis 200 KB, während Grafiken oft weniger als 100 KB groß sein können.
Die richtige Auflösung für eine gute Bildqualität
Die Auflösung deiner Bilder beeinflusst maßgeblich die Bildqualität. Eine niedrige Auflösung führt zu verwaschenen und unscharfen Bildern, während eine hohe Auflösung zu großen Dateigrößen und längeren Ladezeiten führt. Als Faustregel empfehle ich eine Auflösung von 72 dpi (dots per inch) für Webseiten. Das sorgt für eine gute Darstellung auf Bildschirmen und hält die Dateigröße im Rahmen.
Wie speichere ich Bilder fürs Web?
Bevor du deine Bilder auf deine Website hochlädst, solltest du sie für das Web optimieren. Dazu kannst du verschiedene Bildbearbeitungsprogramme verwenden, die dir beim Zuschneiden, Komprimieren und Speichern der Bilder helfen. Hier sind einige meiner empfohlenen Tools:
- Adobe Photoshop: Ein leistungsstarkes und vielseitiges Bildbearbeitungsprogramm, das eine breite Palette von Funktionen bietet.
- GIMP: Eine kostenlose Open-Source-Alternative zu Photoshop mit vielen ähnlichen Funktionen.
- TinyPNG: Ein Online-Tool, das PNG-Bilder komprimiert, ohne die Bildqualität zu beeinträchtigen.
- Squoosh: Ein webbasiertes Tool von Google, mit dem du deine Bilder optimieren und die Dateigröße reduzieren kannst.
- Canva: Ein einfaches Grafikdesign-Tool, das auch Bildbearbeitungsfunktionen bietet.
Bilder für die Suchmaschine optimieren
Neben der Optimierung der Bildgrößen ist es auch wichtig, deine Bilder für Suchmaschinen zu optimieren. Dadurch kannst du die Sichtbarkeit deiner Website verbessern und mehr Besucher anziehen. Hier sind einige Tipps, wie du deine Bilder suchmaschinenfreundlich gestalten kannst:
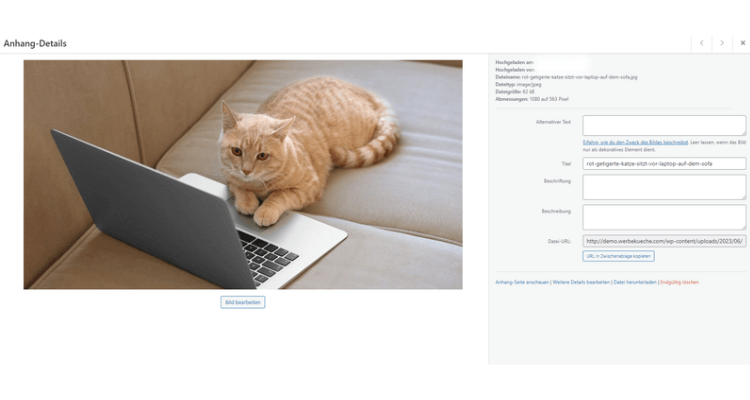
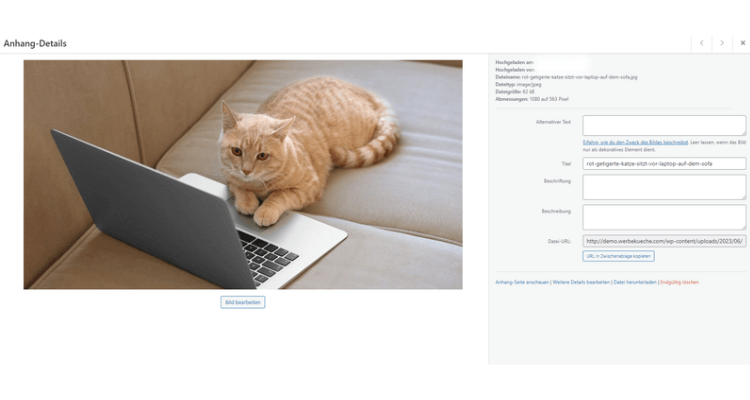
- Wähle aussagekräftige Dateinamen für deine Bilder, die das Thema deiner Webseite widerspiegeln.
- Verwende relevante ALT-Tags, um den Inhalt deiner Bilder zu beschreiben. Das hilft Suchmaschinen, den Kontext zu verstehen.
- Achte auf die Größe deiner Bilder, damit sie schnell geladen werden können.
- Verlinke deine Bilder mit passenden Texten und beschreibenden Ankerlinks.
- Vergiss nicht, eine Bildunterschrift hinzuzufügen, die den Inhalt des Bildes erklärt.


Extra-Tipp: Lizenzfreie Website-Bilder und wo du sie bekommst
Bevor du Bilder auf deiner Website verwendest, ist es wichtig, sich mit den Urheberrechten vertraut zu machen. Urheberrechte schützen das geistige Eigentum des Schöpfers eines Werkes, einschließlich Fotos und Grafiken. Es ist wichtig, dass du keine Bilder verwendest, für die du nicht die entsprechenden Rechte besitzt.
Eine großartige Option sind lizenzfreie Bilder. Diese Bilder sind in der Regel kostenlos oder kostenpflichtig verfügbar und können ohne Bedenken auf deiner Website verwendet werden. Sie sind von Urheberrechten befreit oder unter bestimmten Lizenzbedingungen veröffentlicht.
Meine Tool-Tipps: Wo du lizenzfreie Bilder finden kannst
- Unsplash: Unsplash ist eine beliebte Plattform, auf der Fotografen ihre Bilder kostenlos zur Verfügung stellen. Die Bilder können für kommerzielle und nichtkommerzielle Zwecke genutzt werden, ohne dass eine Quellenangabe erforderlich ist.
- Pixabay: Pixabay bietet eine große Auswahl an hochwertigen Bildern, Illustrationen und Vektorgrafiken. Die Bilder sind gemeinfrei und können frei für alle Zwecke verwendet werden.
- Pexels: Pexels sammelt ebenfalls lizenzfreie Bilder von verschiedenen Quellen. Die Bilder können frei verwendet werden, sowohl für kommerzielle als auch nichtkommerzielle Projekte.
- Freepik: Freepik ist eine Plattform für vektorbasierte Grafiken, Illustrationen und Fotos. Hier findest du eine große Auswahl an kostenlosen und kostenpflichtigen Inhalten, je nach Bedarf.
- Canva: Neben den bereits erwähnten Bildbearbeitungsfunktionen bietet Canva auch eine Bibliothek mit lizenzfreien Bildern, die du in deinen Designs verwenden kannst.
Bevor du lizenzfreie Bilder verwendest, solltest du die Lizenzbedingungen überprüfen, um sicherzustellen, dass du die Bilder gemäß den Vorgaben verwenden darfst.
Die Verwendung von lizenzfreien Bildern ermöglicht es dir, qualitativ hochwertige visuelle Inhalte für deine Website zu nutzen, ohne Urheberrechtsverletzungen zu riskieren. Nutze diese Tools, um das perfekte Bild für deine Webseite zu finden und deiner Website den gewissen Charme zu verleihen.
Fazit
Herzlichen Glückwunsch, du hast es geschafft! Du hast jetzt das Wissen, um deine Website mit optimalen Bildgrößen zu gestalten. Authentische Bilder sind ein entscheidendes Element für das Design deiner Website, also nimm dir die Zeit, deine Bilder sorgfältig auszuwählen, zu optimieren und richtig einzusetzen. Denke daran, die richtige Balance zwischen Bildqualität und Dateigröße zu finden, um eine großartige Benutzererfahrung zu bieten. Mit den empfohlenen Tools und Tipps bist du bestens gerüstet, um deine Website zum Strahlen zu bringen.
FAQ (Häufig gestellte Fragen)
Frage 1: Welches Bildformat ist besser, JPEG oder PNG?
Das hängt vom Inhalt deiner Bilder ab. Verwende JPEG für Fotos und PNG für Grafiken mit transparentem Hintergrund.
Frage 2: Wie groß sollten meine Bilder sein?
Die Größe hängt von der Breite deines Website-Layouts ab. Eine gängige Breite beträgt zum Beispiel 1200 Pixel.
Frage 3: Wie kann ich die Dateigröße meiner Bilder reduzieren?
Du kannst die Dateigröße reduzieren, indem du die Bilder komprimierst oder die richtigen Bildformate verwendest. Nutze Tools wie TinyPNG oder Squoosh, um deine Bilder zu optimieren.
Frage 4: Wie kann ich meine Bilder für Suchmaschinen optimieren?
Verwende aussagekräftige Dateinamen, ALT-Tags und Bildunterschriften. Achte auch auf die Größe deiner Bilder und verlinke sie sinnvoll.
Frage 5: Welche Bildbearbeitungsprogramme kannst du empfehlen?
Adobe Photoshop, GIMP, TinyPNG, Squoosh und Canva sind einige meiner empfohlenen Tools zur Bildbearbeitung.
Ich hoffe, dieser Artikel hat dir geholfen, das Thema der optimalen Bildgrößen für Webseiten besser zu verstehen. Nutze dieses Wissen, um deine Website mit beeindruckenden Bildern zu bereichern und die Aufmerksamkeit deiner Besucher zu gewinnen. Viel Spaß beim Gestalten deiner bildschönen Website!





